(1)Banner图片进行等比缩放,按照设计稿所给的图片平铺在网页当中(图片的尺寸一般为:1920*1080),等比缩放可以完整的展现图片的内容,但是在显示的效果上会因为图片的高度不能在一屏的范围内显示完整,需要滑动滚动条才能看到完整的图片内容,造成这种情况的因素为"在不同的浏览器上会因为工具栏的高度而减少浏览器实际呈现内容"。

(注:需要滑动滚动条才能显示完整)
(2)移动端的范围内,等比缩放的图片在高度上会比较扁小,目前在移动端上会对图片另外进行处理,按照项目情况的不同,如果移动端下的图片想一屏展示样式可进行裁剪使图片根据移动端的设备进行一屏展示,设计稿中的参考尺寸为:750*1334;如果不想一屏展示可以自行设置高度,设计稿的参考尺寸为:750*900、750*1080,实际效果可根据移动端的展示效果进行优化。

注:PC端图片等比缩放到移动端

注:PC端和移动端的图片分离,移动端单独传图
(3)参考案例:http://sz-shopping.com/
(1)Banner图片设置为一屏的效果,Banner的展现区域为浏览器的高度和宽度(图片的尺寸一般为:1920*1080),不需要用户滑动滚轮来查看图片,可以直观的把图片展现出来。把图片设置为一屏需要对图片进行裁剪,裁剪会把背景图片扩展至足够大,以使背景图像完全覆盖背景区域,背景图像的某些部分也许无法显示在背景定位区域中。

注:一屏可以看到完整的图片
(2)移动端的响应方式上,可以用PC端的图片设置一个高度,也可以在移动端重新上传图片,和PC端的分离开。移动端传图的方式参考”第一点当中的第二小点"。
(3)参考案例:http://www.doozydesign.com.cn/
(1)固定高度形式多出现在非响应式网站当中,高度以400px、500px等这种固定单位值,不具有弹性。

(2)参考案例:https://www.12306.cn/index/index.html
Screen:Banner上的文字响应过程当中一般会以1440、1366,1280做响应式的参考,在这三个参考尺寸下对标题和段落进行字号大小、上下间距来进行调整;当响应到移动端时文字会在左右两边设置一个固定的留白间距,移动端下文字区域可以放置在图片的上方、中间、下方这三个区域。

注:文字向上

注:文字居中

注:文字向下
(1)Banner文字居左对齐参考案例:http://will.aisuy.com/projects/huatunan/
(2)Banner文字居中对齐参考案例:https://www.jaid.cn/
(3)Banner文字居右对齐参考案例:http://will.aisuy.com/eospal/index.shtml
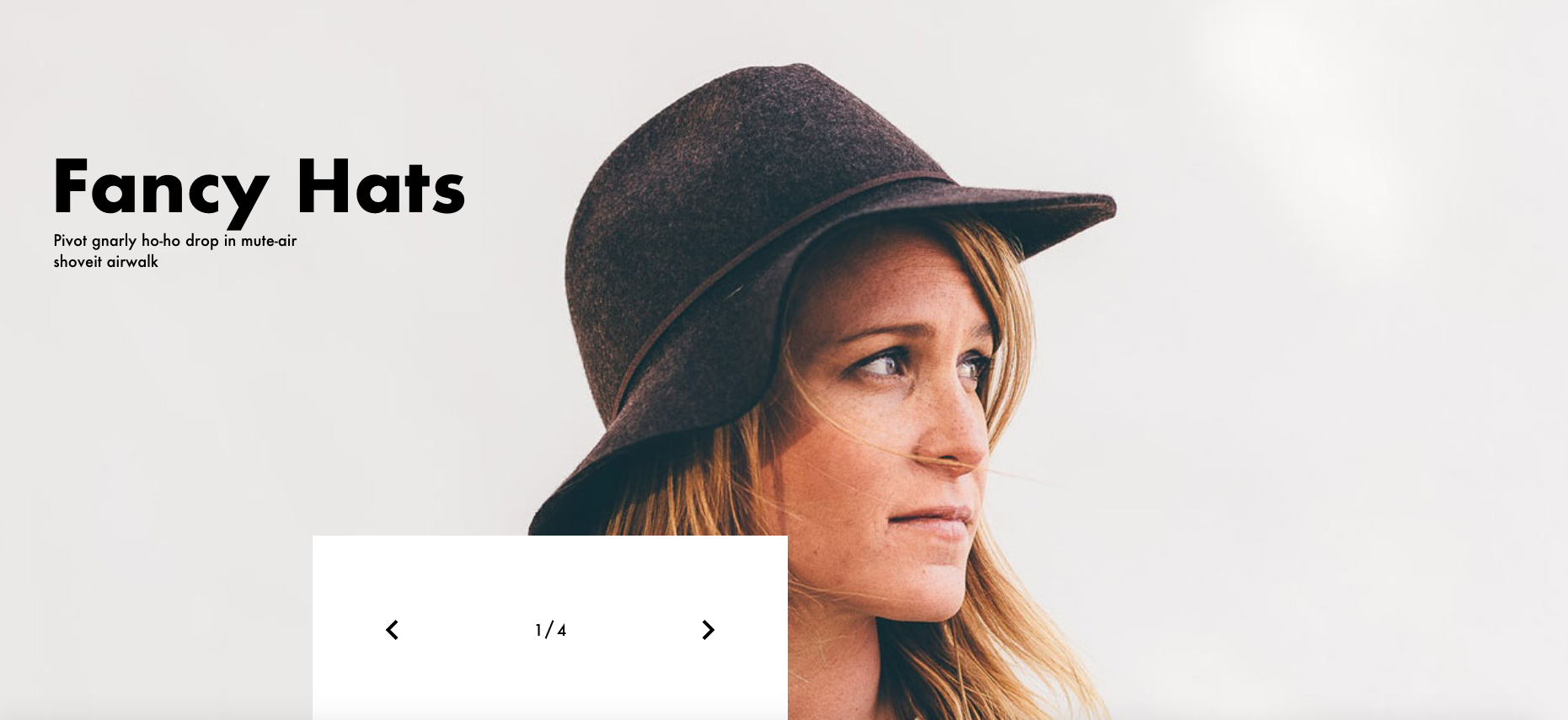
(1) Banner的切换的方式主要分为:顺序切换、随机切换;顺序切换主要是图片上的左右箭头切换形式、随机切换主要是图片上的圆点切换方式等。
(2)顺序切换

参考网址:https://tympanus.net/Development/SlideOutBoxMenu/

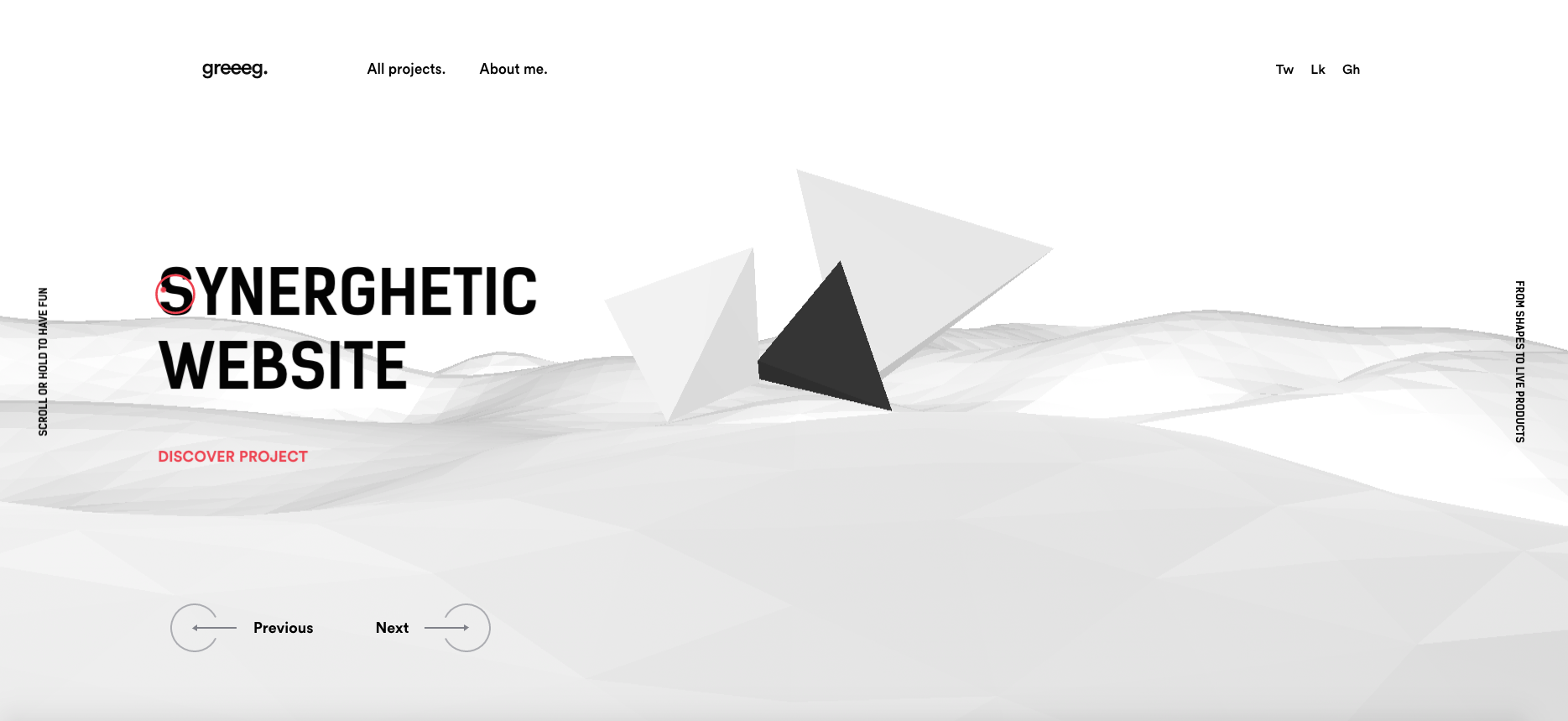
参考网址:https://greeeg.com/


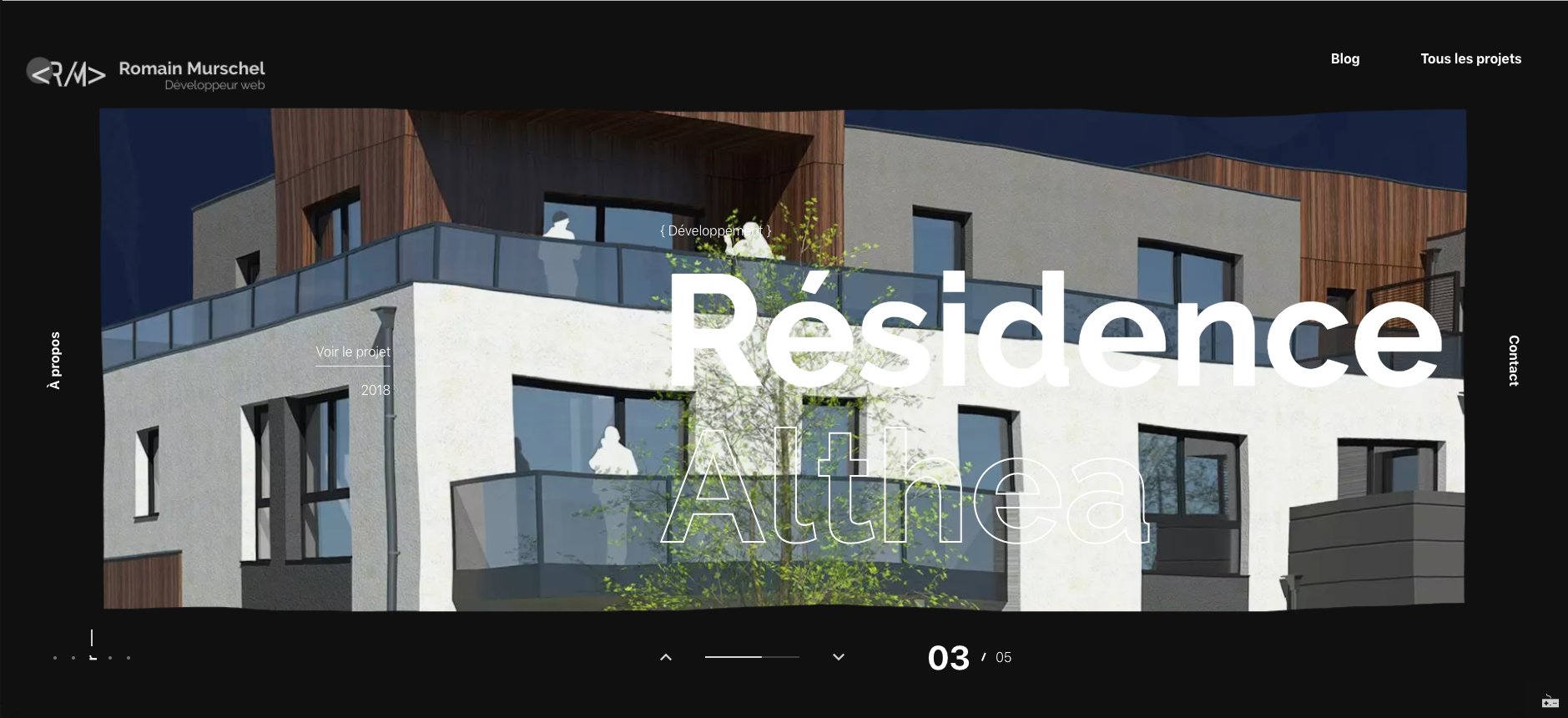
参考网址:https://romainmurschel.fr/


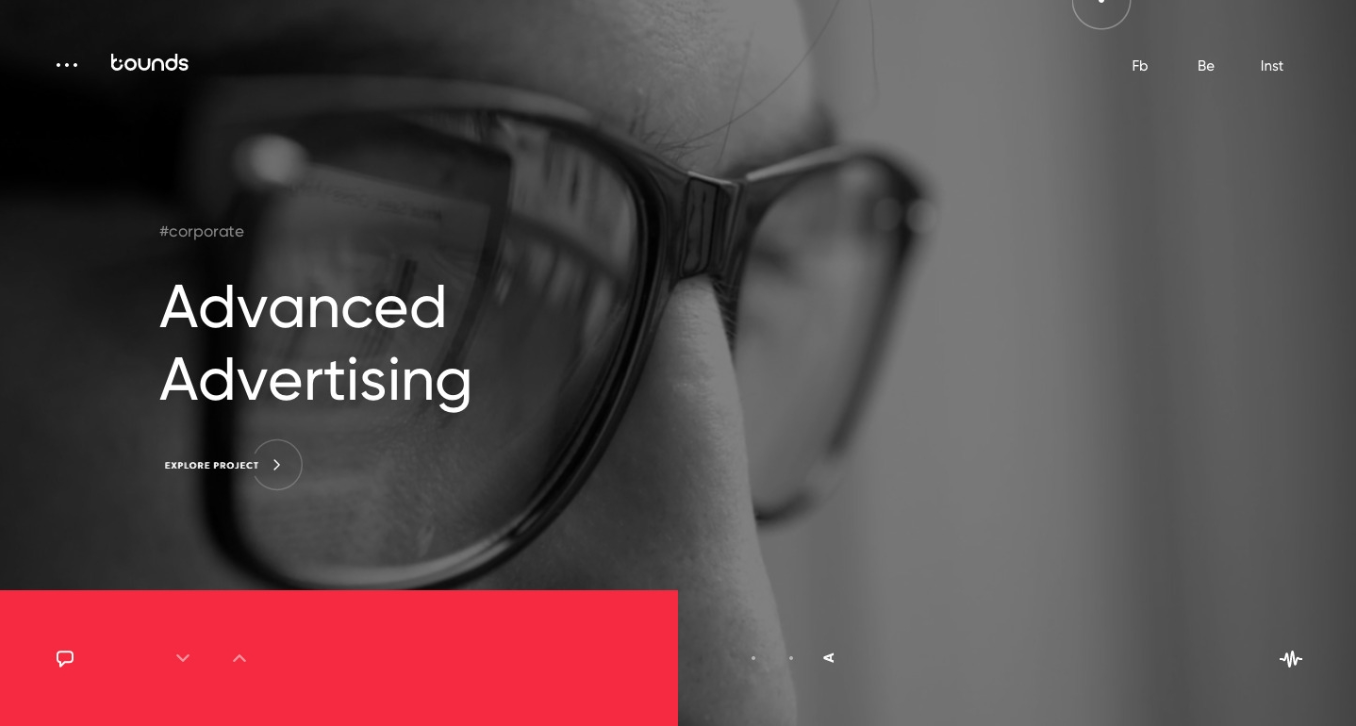
参考网址:http://www.qblick.com/index.php#none

参考网址:https://uldesign.co.kr/#home

参考网址:https://tympanus.net/Development/LiquidDistortion/index2.html

参考网址: https://tympanus.net/Development/DecorativeLetterAnimations/
(3)随机切换

参考网址:https://www.mad.studio/#/

参考网址:https://fluidmedia.gr/?slide=1

参考网址:https://www.studiotreble.com/

参考网址:https://www.reymicastellanos.com/

参考网址:https://codex-atlanticus.it/#/?lang=EN

参考网址:http://promo.asterica.ru/

参考网址:https://trezentos.com.br/

参考网址:https://www.reymicastellanos.com/


参考网址:https://werbeagentur-blauzweig.de/

参考网址:http://www.emforce.co.kr/main.ef